And perhaps the most important design element of a grid is spacing.
Divi gallery gutter.
With divi you can adjust the gutter width to control the spacing between grid items or images.
Adipisci animi molestiae neque voluptatum non voluptas atque.
The easiest way to customize the spacing between your images in the divi gallery module is to adjust the gutter width of its parent row.
Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort.
1 represents zero margin between columns.
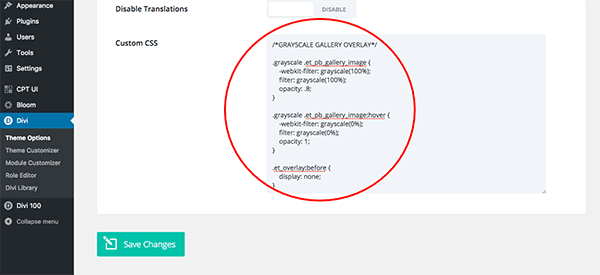
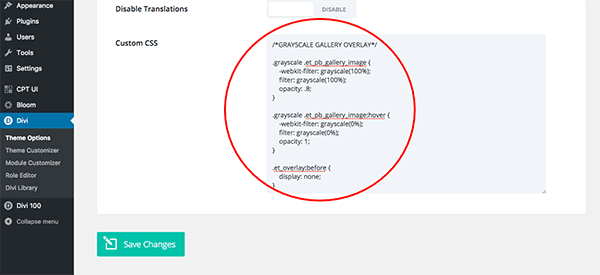
Text version of this divi wordpress tutorial.
There are 4 gutter width sizes ranging from none to large.
The divi gallery module has 4 columns by default in the grid format.
The divi gallery module of the divi page builder is a widget for creating stunning and beautiful galleries on your website.
It s most outstanding design element is the ability to arrange your images in a grid layout and create grid spacing.
Turning our normal 4 column row of images into a full width and full bleed image gallery that looks stunning against the green section below it.
Gutter width adjusts the distance between columns.
This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress.
First of all just create a divi section add a row and insert the gallery module.
Gutter width refers to the spacing between columns.
Hey this is jimi blevins.
The world s 1 wordpress theme visual page builder.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
In today s post i m going to guide you on how you can make it have 5 6 or more columns.